Best HTML editors can be helpful for you to write better HTML codes for your projects fastly. They are the best tools that come with lots of features like autocomplete syntax, remove coding mistakes, and arrange proper HTML format and structure in just one click, spellcheck, and many more.
There are many HTML editors available online to download. We have collected the list of best HTML editors given below from which you can select your choice based on its features and benefits:-
1. Notepad++
KompoZer is a free WYSIWYG HTML Editor. In fact, KompoZer comes as a complete web authoring system that facilitates web file management and easy-to-use WYSIWYG web page editing. It is extremely easy to use, and so is an ideal HTML editor for non-technical users who want to create a professionally looking website without knowing HTML or web coding. Here’s our list of the 10 best free website builders: 1. Webnode – Modern Editor with Some Limitations 2. Wix – Excellent Business Features 3. Ucraft – Connect Your Domain for Free! Weebly – A Great Website Builder with One Downside 5. Webstarts – Access to (Almost) All Features 6. Jimdo – Website Editing Powered by AI 7.
Available for OS: Windows and Linux(via Wine)
Notepad++ is the advanced version of the Notepad default application of Windows. It is a software written in C++ to write coding in any language you want.
It is a basic text editor available to download and install for free. You can use it to write codes with line numbers, colors according to the language you have select.
- Best Web Design Editor Mac. Dreamweaver is a titan in the WYSIWYG world. Now part of the Adobe portfolio but originally launched by Macromedia, Dreamweaver has offered WYSIWYG editing since 1997 when the web was a maze of tiled.
- But it can still help if you like to work visually rather than writing HTML. The Best Free HTML Text Editors. Text editors are simple and focused programs that provide a clean interface for working with HTML. Many developers prefer them over the live interface of a WYSIWYG editor, or the cluttered UI and unnecessary features of an IDE.
Main Features of Notepad++ Editor:-
- Notepad++ is the most reviewed and highly recommended editor for developers.
- It is an open-source project in Github and completely free to download and use.
- Simple, lightweight, and fast with easy to use interface.
- Support multiple languages coding environment.
- Highlight syntax with colors, line numbers, and hints.
- It also supports third-party plugins to extend the functionality.
- Easily customizable as per requirements.
2. Apache Netbeans IDE
Available for OS: Windows, Linux, and Mac
Netbeans is the best project management tool to develop your code in HTML, PHP, Javascript, Java, C++, and support many other programming languages. It runs on Java IDE and very useful to develop applications with team collaboration
Main Features of Netbeans Editor:-
- Netbeans runs on Java IDE and helpful to build powerful web applications.
- It is a free and open-source editor.
- Auto-completion of codes, highlight codes, writing error checking, and other editing tools.
- It provides code templates, version control, and other useful features.
- Helpful to develop applications in HTML, PHP, Javascript, Java, C++, and many other programming languages.
- Easily organize your project and collaborate with your team to develop larger projects.
- Various plugins are available to install and extend the functionality of Netbeans.
3. Microsoft Visual Studio
Available for OS: Windows, Linux, and Mac
Microsoft Visual Studio is the best choice for developers to create applications for web, mobile, and desktop. It is a multi-language and multi-platform application that comes with many valuable features. You can download its free version that includes all the essential tools which can also be upgraded to the premium version to get more advanced features.
Main Features of Microsoft Visual Studio:-

- Microsoft Visual Studio is a multi-language and multi-platform application.
- It can be used to create applications for web, mobile, and desktop.
- Auto-completion and syntax highlighting, debugger, and many more features.
- Run your code on the visual editor live server to get a live preview.
- Comes with a project management tool to easily collaborate with your team and work with multiple projects and
- Both free and paid versions are available. You can download the free version that includes all the essential tools for better development.
- Compatible with Microsoft Azure to deploy with various extensions to extend functionality.
- Regularly updated with more customizations and advanced features.
- Beginners friendly user-interface to easily understand each part of the editor.
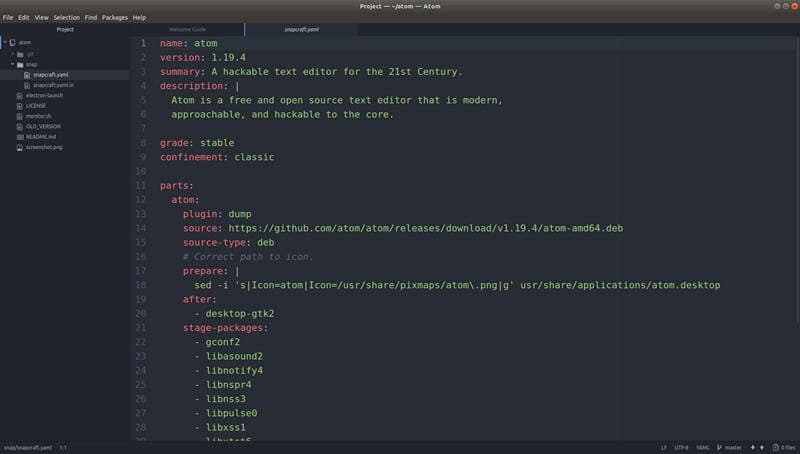
4. Atom Best HTML Editors

Available for OS: Windows, Linux, and Mac
Atom is a free and open-source HTML editor maintained and developed by Github. It is also a WYSIWYG editor to create websites without the need of writing HTML codes. You can easily collaborate with your team to develop the project.
Main Features of Atom Best HTML Editors:-
- Atom is free, open-source software in the Github community.
- It is also a WYSIWYG editor to develop websites without writing a single line of HTML code.
- Easily collaborate in real-time with other team members with the support of Teletype to develop projects.
- Smart Autocompletion and autoformat features to easily and fastly write code.
- Multiple code panes to match codes while writing.
- It comes easy to user interface and can easily install packages, choose a theme, and customize styling.
- Version control with Git and GitHub.
5. Bluefish Best HTML Editors

Available for OS: Windows, Linux, and Mac
Bluefish is the best HTML editors and can also be used to develop projects in many other programming languages like HTML, CSS, PHP, Javascript, C, C++, Java, and others. Usb jtag cable drivers. It is a lightweight editor that comes with the project management tool, autocompletion, autocorrection, spelling checker, and many other features that makes it useful to easily write codes.
Main Features of Bluefish Best HTML Editors:-
- Bluefish is a free, fast, and lightweight editor.
- It is a multilanguage software to develop projects in many languages.
- It is a multiplatform application to install on various OS like Solaris, Windows, Linux, Mac, and many others.
- Autocompletion, autoformat, auto-tag closing, spell check, and many other features to easily write codes in various programming languages.
- Project management tool and file autosave feature support.
- Code editor with sidebar to easily select files and projects.
- Code snippet for font, formatting, tables, forms, list, CSS HTML 5, and many others to insert in a single click.
- Lightweight user interface for developers.
- It is an open-source project released under GNU GPL free license.
6. Komodo Edit Best HTML Editors
Available for OS: Windows, Linux, and Mac
Komodo Edit is a free HTML editor by ActiveState to develop web applications. It is a multi-language code editor for many editors like HTML, CSS, Javascript, Python, Ruby, Perl, and many more. You can find it more useful with its best feature like auto-complete, debugging, project management system, and more.
Main Features of Komodo Edit Best HTML Editors:-
- Komodo Edit is a free, fast, and lightweight editor.
- It is a multi-language coding editor to develop projects in many programming languages.
- You can also use it as a WYSIWYG HTML editor to develop web pages.
- Autocompletion and auto-indentation are the best part of code development.
- Syntax highlighting, autoformat, live-preview, debugging, to easily write codes for the fastest development.
- A project management tool to easily manage your projects.
- Change the Code snippet colors to get the best view of code for programming.
7. Brackets Best HTML Editors
Available for OS: Windows, Linux, and Mac
Brackets is the free open-source HTML editor to develop websites. You can easily write codes on languages like HTML, CSS, Javascript. It comes with a simple design to write codes and a sidebar to each move from one file to another.
Main Features of Brackets Best HTML Editors:-
- Brackets is a free, fast, lightweight, and modern text editor to write HTML codes.
- It is an open-source software best for frontend developers and web designers.
- Real-time Live preview to instantly check changes you have made to your HTML pages.
- Autocompletion of codes is available while writing HTML codes.
- Codes highlighting on click to HTML tags to easily find the open and its closing tag.
- Supports preprocessor that can be helpful to live highlight your LESS and SCSS files.
8. Aptana Studio 3
Available for OS: Windows, Linux, and Mac
Aptana is the free open-source editor for web application development IDE. You can use it to write codes on different programming languages like HTML, CSS, Javascript, Ruby, Rails, and Python. It is a simple, faster, and more customizable tool with lots of advanced features that helps you easily build your applications.
Main Features of Aptana Studio 3 Best HTML Editors:-
- Aptana is a free, fast, and open-source text editor for website development and writing codes.
- Git integration to control your source code and projects under Git.
- Support multiple protocols including FTP, SFTP, FTPS, and Capistrano.
- Built-in command line terminal to execute OS commands.
- Many customization options to easily write HTML and programming language codes.
- Integrate debugger for Ruby, Rails, and Javascript to remove bugs from your codes.
9. Eclipse IDE
Available for OS: Windows, Linux, and Mac
Eclipse IDE comes with several packages to get install and get the text editor to write codes. However, for HTML editor, you need to install Eclipse IDE for Web and Javascript Developers. There are many useful features you will get with the editor like multilanguage support, cloud storage, Git integration, remote system integration, GUI builder, and many more.
:max_bytes(150000):strip_icc()/Trellian-5a9f214ea9d4f900371128ef.png)
Main Features of Eclipse IDE HTML Editor:-
- Eclipse IDE Comes with many useful packages to write codes and you have to find your package that fits your needs.
- It includes many features like cloud storage, Git Integration, remote system integration, and more.
- Supports multi-language like HTML, CSS, Javascript, Java, Python, and many others to use for programming.
- It is a free and open-source IDE.
- You can integrate other plugins to extend functionality.
10. Tutorialdeep HTML Editor
Available for OS: Online Editor
Tutorialdeep live HTML editor is the online editor available for free to create your website pages with live output. You an use it to create web pages with color coding for HTML to easily write codes. It is fast, simple, and easy to use editor for beginners and professionals.
Main Features of Tutorialdeep HTML Editor:-
- Tutorialdeep HTML editor is simple and fast.
- Comes with color coding to write HTML codes easily.
- Support languages like HTML, CSS, Javascript, JQuery, and many other web development languages.
You may also like to read
Remember the days when you had to type all the code by hand when creating web pages? Ah, the good old days.
Thankfully though, with the advent of HTML editors, the process has never been easier. Detective byomkesh bakshy mkv download. You can now create, manage and edit a sensational website quite easily with no hassle at all.
This article explores the top WYSIWYG HTML editors for Mac that’ll help reduce your workload, all while increasing your efficiency and productivity. Read on!
What Is an HTML Editor?
There’s no sense in putting the cart before the horse if you don’t even understand what an HTML editor is in the first place. Put simply, it is a tool that you use when you want to edit and create Hypertext Markup Language code or HTML for short.
All the best website builders for Mac come with it built in, since it’s useful for editing source code directly. It is the heart of web development.
While some old-school webmasters still enjoy typing all the code themselves, most professional editors nowadays depend on HTML editors to create and maintain their websites. It has become the industry-accepted best practice standard.
Why Do You Need an HTML Editor?
It goes without saying that if you’re developing a website, it’s for public consumption. So, its aesthetic is an important part of the whole equation. This process can be a nightmare if you don’t have the right tools for web design.
If you’re looking for the best tools in the market that can help you do this effectively, then an HTML editor is the only way to go. Aside from creating the general look of the website, there are lots of underlying challenges that come with designing a website without using an HTML editor.
First is the code. Without an editor, writing intelligent and error-free code is a bit of an uphill task. Think about it. Your HTML source code literally has hundreds of lines of code.
If there’s an error somewhere in there, how on earth will you ever find it? One way would be to scroll through line by line until you pinpoint it.
But, then again, who has the time? HTML editors will effortlessly do this for you.
They are designed to identify the errors automatically, therefore, saving you precious time and effort that you can direct elsewhere. They make sure that at the end of the design process, your website looks and works like a dream.
Types of HTML Editors
There are 2 types of HTML editors. Identifying their pros and cons depends on which side of the fence you sit on. Although this article looks at only one of them, there’s no harm in defining both.
The Textual Editor
This editor basically displays the code exactly as you’ve typed it. The whole process of identifying and correcting errors is manual. So, if you intend to use this editor, make sure you’re a hard-core programmer first.
If not, creating a website using it might land you in a bit of conundrum if you’re not an experienced web developer. That is not to say that there aren’t some people out there that love the manual coding process. Some popular HTML Editors include Notepad++, NetBeans, Aptana Studio and lots more.
WYSIWYG HTML Editors
WYSIWYG may look like a bunch of random letters but it actually stands for What You See Is What You Get. Text HTML editors only show you what the website will look like after you’re done coding.
With WYSIWYG editors, you know exactly what the final website will look like as you design it. Most WYSIWYG HTML editors come with an easy-to-use drag and drop capabilities.
This means that the appearance and positioning of objects on your display appear exactly as you like. It becomes immediately clear why they are the preferred option for web development.
Best WYSIWYG HTML Editors for Mac
There are numerous WYSIWYG HTML editors available in the market today. Some are open-source while others aren’t. Below is a list of the top WYSIWYG editors that stand out from the pack.
1. Adobe Dreamweaver
For most professional web designer and developers, no list of WYSIWYG HTML editors would be considered complete without Dreamweaver, and with good reason. It’s a powerful, dynamic and flexible suite capable of PHP, XHTML, XML, and JSP web development.
Novice developers and designers might find it hard to get around the fact that Dreamweaver doesn’t have certain features like photo galleries and HTML validation. If you fall in this category you may find CS suites like Design Premium or Web Premium more appropriate for graphics and flash editing.
2. Adobe Creative Suite
For web designers whose primary focus is graphics then the best Dreamweaver alternative Mac software for the job is the Adobe Creative Suite. Those who want higher artistic capabilities should consider upgrading to the Creative Suite Design Premium.
It comes with added features like Photoshop Extended, Flash Dreamweaver, Illustrator, Acrobat, and InDesign. It packs a punch to help you design beautiful and highly-interactive web pages.
3. SeaMonkey
Unlike many other WYSIWYG HTML editors, SeaMonkey is an all-inclusive internet application suite from Mozilla. Its package includes a web-browser, IRC chat client, composer, email client, and newsgroup client.
The composer is the web page editor. The beauty about this suite is the built-in browser and embedded FTP. They make testing and publishing your web pages a breeze.
4. Amaya
Free Web Editor For Mac
Amaya is both a W3C editor and web browser all in one. If you’re a stickler for standards, then you can be certain that the web pages you create using it will comply with the W3C guidelines.
This is because, unlike many other WYSIWYG HTML editors, Amaya validates the code as you build your web pages. What’s more, it’s actually quite useful in understanding how your documents look in the document tree.
This is due to the fact that it displays the tree structure of all your web documents. It has definitely earned its place among top web design software for Macintosh.
5. Rapidweaver
For web design newbies this is the best Mac web design software for the job. It’s more than just a WYSIWYG HTML editor.
Imagine being able to create 2 functional stand-alone web pages, a blog, and a huge photo gallery in about 15 minutes. It’s called Rapid for a reason.
It comes with lots of plugins that support advanced features like HTML5, Google sitemaps, e-commerce and lots more. Its only downside would be that it doesn’t validate the HTML code that you do by hand. Other than that, it’s great!
6. KompoZer
KompZer is an open source software that comes with an easy-to-use WYSIWYG HTML editor. If you’re a bit of a novice in web design but want to create a website that looks like it was done by a professional, then you need it in your life.
What’s more, is it’s free. The user interface allows you to easily switch between WYSIWYG mode and HTML mode.
Since it offers cross-platform compatibility, it’s not limited to web design for Macintosh. It runs like a breeze on Linux and Windows as well. It also has an FTP client to provide file transfer capability.
You’ll be surprised to learn that KompoZer was based on the Nvu WYSIWYG editor. Basically, a group of people who really liked Nvu but were tired of the slow release schedules teamed up to develop a similar version of the software. Ironically though, there hasn’t been a new release of the web design software since 2010.
7. Nvu
Nvu is a great WYSIWYG HTML editor. With the wide array of custom features, it comes with, it’s actually quite surprising that this software is free!
Some of them include, advanced CSS and XML support, a built-in HTML validator, color-coded XHTML editing, full site management and international support.
The full site management feature allows you to review the web pages you’ve built. Listening comprehension passages with questions and answers. That is definitely one of its crown jewels.
8. Atom
Atom is a great WYSIWYG HTML editor by GitHub. It has an easy to navigate interface and comes with an easy-to-use file browsing system to give you fast output.
What’s more, with the multiple panes option, file comparison has never been simpler. Its smart auto-completion feature saves you time to give you fast and accurate results. It is undoubtedly one of the best website editors for mac you’ll find.
9. CoffeeCup
CoffeeCup is a terrific HTML editor that’s available in 2 versions. There’s the free version that’s a text editor and the paid version which is a WYSIWYG editor.
The latter allows you to get a live preview of your website as you design it. It also has additional features like the Tag Library and suggestive code completion to give you faster output. The auto-completion feature also applies to tags.
Its built-in CSS and HTML validation tool allows you to authenticate code for all your web pages. It is fully compatible with Mac OS platforms.
10. Pell
Pell, is literally the smallest WYSIWYG HTML editor you’ll ever come across. How small you ask? Try 1.38kb!
But, don’t let its small size fool you. It offers all the basic capabilities like Bold, Italic, lists, headings, links and images. So, if you’re looking for a small lightweight WYSIWYG editor that’s easily customizable with zero dependencies then you’ll find Pell to be right up your alley.
11. Sandvox
Sandvox is a great web design software for Mac that lets newbies build beautiful, powerful and W3C-complaint websites. It comes packed with blogs, social media tools, forms, videos and photo galleries to allow you to build websites fast.
The in-built site navigator allows you to drag and drop objects that you’ll need to use on your website. It comes with 60 pre-designed templates to choose from depending on the type of website you’re building.
What’s more, if you’re bored with your current design, Sandvox allows you to easily swap it with something else. This Mac WYSIWYG HTML editor is definitely worth checking out.
12. skEdit
skEdit is a fast, reliable and lightweight Mac-based WYSIWYG editor. It comes with a built-in Subversion version control system.
It supports XHTML and also has an auto-completion feature for quicker results. It is highly customizable and supports a multitude of languages beyond HTML.

13. ShutterBug
If you are looking for the best WYSIWYG HTML editor that you can use to build a personal website, then ShutterBug exists for just this purpose. It’s the perfect editor for beginners since it comes with plenty of built-in themes and templates. Putting up a photo gallery in ShutterBug is a straightforward process and the fact that you can easily connect it to RSS is an added bonus.
14. Rendera
If you want to learn CSS3 and HTML5 then Rendera is the perfect partner. It’s an online tool with WYSIWYG support that allows you to type in the code and see it rendered on the screen.
Html Editor For Mac
It is compatible with all major browsers and supports lots of other programming languages aside from HTML. It comes highly recommended for beginners.
15. Good Page
Good Page is a great HTML editor for Mac that provides WYSIWYG pane navigation and selection. It has FTP and SFTP site management support.
What’s more, its pages have the same display orientation regardless of the browser you’re using. The fact that it’s extremely easy to use with virtually no learning time required makes it the popular choice among web design newbies.
The Final Word
With the WYSIWYG HTML editors for Mac listed in this article, you can design a professional-looking site within minutes. Try them out today and build the website of your dreams.
Do you want to create or host a website using iCloud? Find out if you can here!